载入中...
搜索中...
未找到
创建2d/3d纹理
概述
本教程提供了2d/3d纹理插件的使用教程
描述
通过插件管理模块创建纹理插件,支持创建2d线框纹理阵列(圆,椭圆,矩形),支持3d纹理阵列创建
示例代码
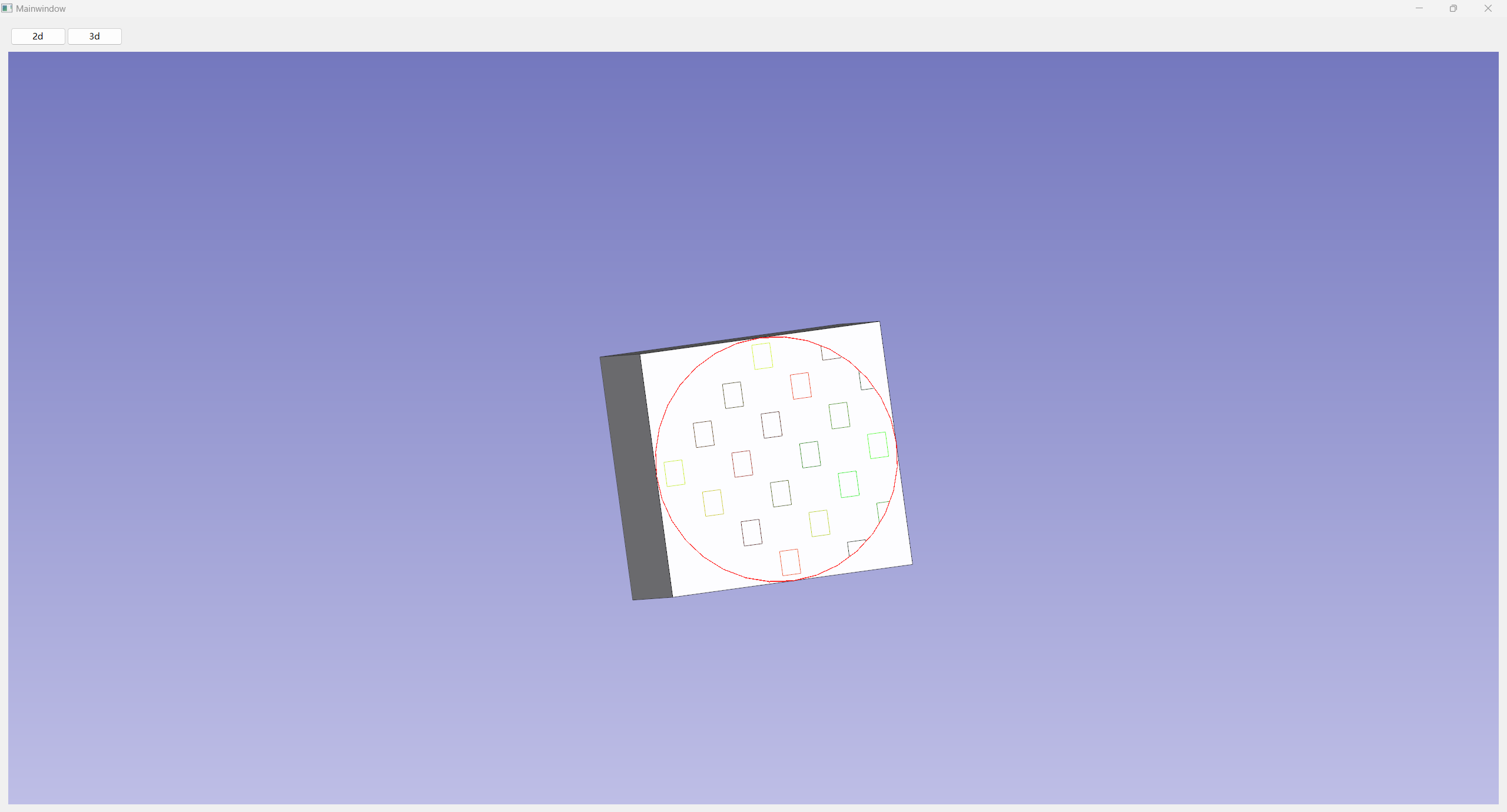
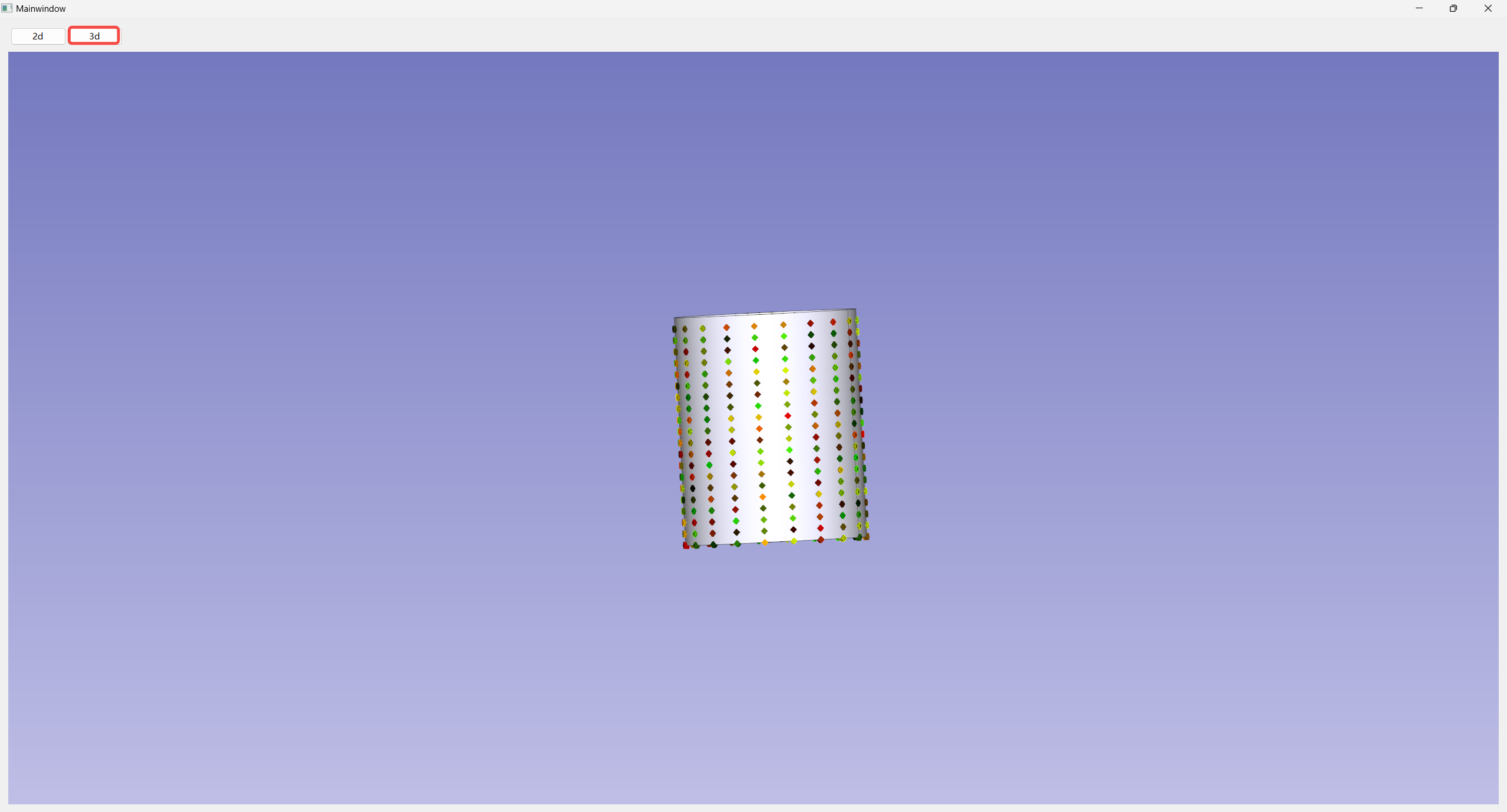
效果图

2d纹理

3d纹理
main.cpp
#include <QApplication>
#include "Mainwindow.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Mainwindow w;
w.show();
return a.exec();
}
Mainwindow.cpp
#include "Mainwindow.h"
#include<iostream>
#include <topology/TopoFace.hpp>
#include <topology/TopoExplorerTool.hpp>
#include <topology/TopoEdge.hpp>
#include <topology/TopoTool.hpp>
#include <geometry/MakeCircle2.hpp>
#include <geometry/MakeEllipse2.hpp>
#include <modeling/MakeCylinder.hpp>
#include <modeling/MakeEdge.hpp>
#include <geometry/MakeGeom2Circle.hpp>
#include <modeling/MakeBox.hpp>
#include <topology/BRepAdaptorSurface.hpp>
Mainwindow::Mainwindow(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
//初始化
mRenderComponent = AMCAXRender::CreateRenderComponent(this);
mRender = mRenderComponent->CreateBasicRender();
//窗口布局
ui.gridLayout->addWidget(mRender->widget);
connect(ui.pushButton_2d, &QPushButton::clicked, this, &Mainwindow::Create2DTexture);
connect(ui.pushButton_3d, &QPushButton::clicked, this, &Mainwindow::Create3DTexture);
}
Mainwindow::~Mainwindow()
{
}
void Mainwindow::Create3DTexture()
{
auto F_ConstructTexureData = [](AMCAX::BRepAdaptorSurface surface, double u, double v, AMCAXRender::TextureProp3D::TextureData& data) {
AMCAX::Point3 point;
AMCAX::Vector3 du, dv, nomal;
surface.D1(u, v, point, du, dv);
nomal = du.Cross(dv);
data.points.insert(data.points.end(), { point.X(),point.Y(),point.Z() });
data.normals.insert(data.normals.end(), { nomal.X(),nomal.Y(),nomal.Z() });
data.colors.insert(data.colors.end(), { (unsigned char)(rand() % 255), (unsigned char)(rand() % 255), 0 });
//data.scales.insert(data.scales.end(),{1,0.2,0.5});
data.angles.insert(data.angles.end(), { 45 });
};
AMCAX::TopoShape model;//模型
AMCAX::TopoFace ReferenceFace;//参考面
AMCAX::TopoShape shape;//纹理
#if 1
//创建圆柱
AMCAX::Frame3 frame(AMCAX::Point3(0., 0., 0.), AMCAX::Direction3(0.0, 0.0, 1.0));
double radius = 2.0;
double height = 5.0;
AMCAX::MakeCylinder mkCylinder = AMCAX::MakeCylinder(frame, radius, height);
//获得圆柱体的 侧面
ReferenceFace = mkCylinder.Face();
model = static_cast<const AMCAX::TopoShape&>(ReferenceFace);
#else
//创建立方体
model = AMCAX::MakeBox(10, 10, 10);
AMCAX::IndexSet<AMCAX::TopoShape> shapeFaces_;
AMCAX::TopoExplorerTool::MapShapes(model, AMCAX::ShapeType::Face, shapeFaces_);
ReferenceFace = static_cast<const AMCAX::TopoFace&>(shapeFaces_[1]);
#endif
//渲染模型
mRender->entityManage->AddEntity(mRender->entityFactory->FromShape(model));
//3d纹理
shape = AMCAX::MakeBox(0.1, 0.1, 0.1);
//获取uv范围
AMCAX::BRepAdaptorSurface adapt(ReferenceFace);
double uFirst = adapt.FirstUParameter();
double uLast = adapt.LastUParameter();
double vFirst = adapt.FirstVParameter();
double vLast = adapt.LastVParameter();
auto entity = mRender->entityFactory->FromShape(shape);
auto att = mRender->pluginManage->GetProperty<AMCAXRender::TextureProp3D>(id);
//纹理属性设置
int size = 20;
int size2 = 20;
auto ustep = (uLast - uFirst) / size;
auto vstep = (vLast - vFirst) / size2;
for (int i = 0; i < size; i++) {
for (int j = 0; j < size2; j++) {
F_ConstructTexureData(adapt, uFirst + i * ustep, vFirst + j * vstep, data);
}
}
att->CreateTexture(entity, data);
mRender->pluginManage->SetProperty(id, att);
mRender->entityManage->DoRepaint();
mRender->cameraManage->ResetCamera();
}
void Mainwindow::Create2DTexture()
{
AMCAX::TopoShape model;//模型
AMCAX::TopoFace ReferenceFace;//参考面
AMCAX::TopoShape shape;//纹理
//创建立方体
model = AMCAX::MakeBox(10, 10, 10);
AMCAX::IndexSet<AMCAX::TopoShape> shapeFaces_;
AMCAX::TopoExplorerTool::MapShapes(model, AMCAX::ShapeType::Face, shapeFaces_);
ReferenceFace = static_cast<const AMCAX::TopoFace&>(shapeFaces_[1]);
//渲染模型
mRender->entityManage->AddEntity(mRender->entityFactory->FromShape(model));
//获取uv范围
AMCAX::BRepAdaptorSurface adapt(ReferenceFace);
double uFirst = adapt.FirstUParameter();
double uLast = adapt.LastUParameter();
double vFirst = adapt.FirstVParameter();
double vLast = adapt.LastVParameter();
auto entity = mRender->entityFactory->FromShape(shape);
auto att = mRender->pluginManage->GetProperty<AMCAXRender::TextureProp2D>(id);
//矩形纹理
auto rect = std::make_shared<AMCAXRender::TextureProp2D::RectShape>();
rect->w = 0.5;
rect->h = 0.5;
//圆
auto circle = std::make_shared<AMCAXRender::TextureProp2D::CircleShape>();
circle->radius = 0.02;
//椭圆纹理,注意椭圆的长轴必须大于短轴
auto ellipse = std::make_shared<AMCAXRender::TextureProp2D::EllipseShape>();
ellipse->d = { 1,0 };
ellipse->majorRadius = 0.315;
ellipse->minorRadius = 3.1415926 / 180 * 18;
//纹理属性设置
AMCAXRender::TextureProp2D::TextureData data;
data.shape = rect;
//data.shape = circle;
//data.shape = ellipse;
int size = 5;
int size2 = 5;
auto ustep = (uLast - uFirst) / size;
auto vstep = (vLast - vFirst) / size2;
for (int i = 0; i < size; i++) {
for (int j = 0; j < size2 + 0; j++) {
//纹理坐标
data.uvPos.push_back({ uFirst + i * ustep ,vFirst + j * vstep });
//颜色
data.colors.push_back({ (rand() % 255) ,(rand() % 255),0 });
//缩放
data.scales.push_back({ 2.0 ,1.5 });
//自旋
data.angle.push_back(45.0);
}
}
att->SetTranslate(0, 5, 5);
att->SetRotateWXYZ(45, 1, 0, 0);
att->SetTranslate(0, -5, -5);
att->CreateTexture(ReferenceFace, data);
//生成圆形裁剪区域
{
std::vector<AMCAX::TopoEdge> region;
//构建圆
AMCAX::Point2 center(5.0, -5.0);//u, v
double cRadius = 5.0;//v
AMCAX::Circle2 circle2 = AMCAX::MakeCircle2(center, cRadius);
auto theCurve = AMCAX::MakeGeom2Circle(circle2).Value();
std::shared_ptr<AMCAX::Geom3Surface> cySurface = AMCAX::TopoTool::Surface(ReferenceFace);
AMCAX::TopoEdge edge = AMCAX::MakeEdge(theCurve, cySurface);
region.push_back(edge);
att->ClipByRegion(region);
//显示裁剪线框
att->SetClipToolsVisible(1);
}
//获取与边界相交的纹理id
std::vector<uint32_t> interIds;
std::vector<uint32_t> insideIds;
std::vector<uint32_t> outsideIds;
att->GetIntersectionIds(interIds, insideIds, outsideIds);
std::cout << "insideCount : " << insideIds.size() << " outsideCount : " << outsideIds.size() << " interCount : " << interIds.size() << std::endl;
mRender->pluginManage->SetProperty(id, att);
mRender->entityManage->DoRepaint();
mRender->cameraManage->ResetCamera();
}
AMCAX_RENDER_API std::shared_ptr< IRenderComponent > CreateRenderComponent(QWidget *parent)
Create Render Component
定义 PluginProperty.h:592
Mainwindow.h
#pragma once
#include <QWidget>
#include "ui_Mainwindow.h"
#include <AMCAXRender.h>
class Mainwindow : public QWidget
{
Q_OBJECT
public:
Mainwindow(QWidget *parent = nullptr);
~Mainwindow();
void Create3DTexture();
void Create2DTexture();
private:
Ui::MainwindowClass ui;
std::shared_ptr<AMCAXRender::IRenderComponent> mRenderComponent;
std::shared_ptr<AMCAXRender::CBasicRender> mRender;
};
Component Creation
Mainwindow.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainwindowClass</class>
<widget class="QWidget" name="MainwindowClass">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>600</width>
<height>400</height>
</rect>
</property>
<property name="windowTitle">
<string>Mainwindow</string>
</property>
<layout class="QGridLayout" name="gridLayout_2">
<item row="1" column="0">
<layout class="QGridLayout" name="gridLayout"/>
</item>
<item row="0" column="0">
<widget class="QFrame" name="frame">
<property name="sizePolicy">
<sizepolicy hsizetype="Preferred" vsizetype="Fixed">
<horstretch>0</horstretch>
<verstretch>0</verstretch>
</sizepolicy>
</property>
<property name="frameShape">
<enum>QFrame::StyledPanel</enum>
</property>
<property name="frameShadow">
<enum>QFrame::Raised</enum>
</property>
<layout class="QHBoxLayout" name="horizontalLayout">
<property name="spacing">
<number>2</number>
</property>
<property name="leftMargin">
<number>2</number>
</property>
<property name="topMargin">
<number>2</number>
</property>
<property name="rightMargin">
<number>2</number>
</property>
<property name="bottomMargin">
<number>2</number>
</property>
<item>
<widget class="QPushButton" name="pushButton_2d">
<property name="text">
<string>2d</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_3d">
<property name="text">
<string>3d</string>
</property>
</widget>
</item>
<item>
<spacer name="horizontalSpacer">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>419</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
</layout>
</widget>
</item>
</layout>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
CMakeLists.txt
cmake_minimum_required(VERSION 3.16)
project(plugin_Texture)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTOUIC ON)
add_definitions(-DUSE_AMCAX_KERNEL)
set(AMCAX_components AMCAXCommon AMCAXPart AMCAXStep AMCAXOCCTIO)
find_package(AMCAXCommon REQUIRED)
find_package(AMCAXStep REQUIRED)
find_package(AMCAXPart REQUIRED)
find_package(AMCAXOCCTIO REQUIRED)
list(APPEND CMAKE_PREFIX_PATH ${AMCAXRender_PATH})
find_package(AMCAXRender )
find_package(Qt6 COMPONENTS Widgets Core Gui REQUIRED)
file(GLOB ALL_UI_FILES *.ui)
file(GLOB ALL_FILES *.cpp *.h)
add_executable(${PROJECT_NAME} ${ALL_UI_FILES} ${ALL_FILES})
target_link_libraries(${PROJECT_NAME} PRIVATE ${AMCAX_components})
target_link_libraries(${PROJECT_NAME} PRIVATE Qt6::Core Qt6::Gui Qt6::Widgets)
target_link_libraries(${PROJECT_NAME} PRIVATE AMCAXRender::AMCAXRender)
更多
更多属性请参考 AMCAXRender::TextureProp3D